Add custom attributes to images
Add custom image attributes to images on your WordPress website! Now you can add custom tags to your images for lightboxes, seo, analytics, and much more!
We created this plugin when we wanted to remove lazy loading for images above the fold and add a fetchpriority tag for improved Core Web Vitals scores from Google. This became difficult when working on custom websites or websites built with page builders.
WordPress 6+ introduces new filters that allow us to filter images and apply custom tags. This drastically reduces the time required to retro tag images on websites built by other developers, apply sitewide attributes to images or target specific images. The tool is extremely hand for adding tracking attributes to images also.
What does the plugin do?
The plugin allows you to add custom attributes to images on your WordPress website. e.g. <img add-anything. Add attributes to all images at once, or individual images.
Who is the plugin for?
The plugin is for users running WordPress 6+ that have the need to add custom attributes to images either to work with another plugin, e.g. lightbox plugin, adding attributes for tracking clicks or analytics, or for adding attributes for seo.

What kind of attributes can I add?
You can add anything to the html image <img tag. Here are a few use case scenarios:
- data-lightbox=”image-ad1″
- title=”demo”
- alt=”demo”
- fetchpriority=”high”
- click-id=”promo1″
- or id, style, class, data, toggle & more

Beta function – Remove lazy loading
WordPress natively adds lazy loading to all images. However for faster perceived download times and better pagespeed scores, you may want to remove lazy loading from images above the fold.
Good caching plugins like litespeed allow you to remove lazy loading from individual images which we recommend for the aforementioned images.
If you are using native lazy loading, you can use the plugin to remove lazy loading for individual images.. Simply find the image in your media library then click remove lazy loading for that image.

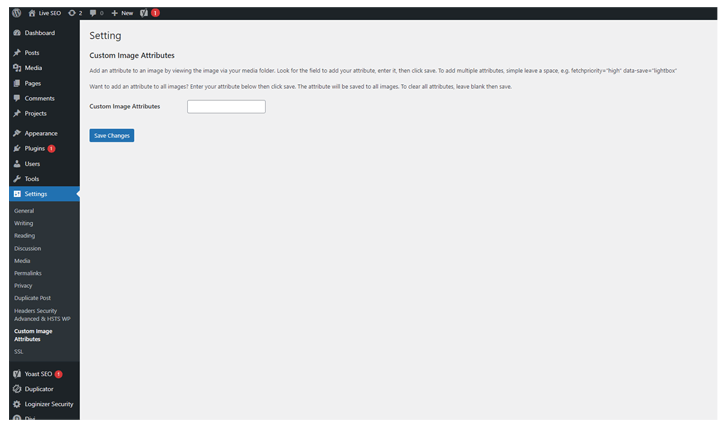
How to use the Custom Image Attributes plugin
How to use the plugin
- Download the plugin or install from WordPress plugins page
- Activate the plugin then view settings via Settings menu in WordPress.
- Add sitewide attributes from settings page. Enter attribute then save.
- To remove sitewide attributes, leave the attribute field blank then save.
- To add attributes to single images, view image in Media Library in WordPress, enter attribute, then save.
- Check ‘Remove Lazy Loading’ to remove lazy loading from that image.
*Disclaimer. This is a free plugin with limited support.
Specifications
Version: 1.0
Last Updated: 27th November 2022
WordPress Version: 6+
Tested up to: 6.1
PHP Version: 7.3 or higher
Author: Live SEO
Tags: image, images, attributes, seo, speed
Changelog
Version: 1.0 – 27th November 2022
* Beta Release